En formato de Video, es la manera como se guarda la información de los bits en un fichero de computador, los códec son la maner algoritmica como se ordena y comprime la información en el fichero.
Es importante saber que tipo de archivo (formato) y con qué CODEC se debe publicar nuestro trabajo de video.
Formatos de Video
Introducción
VHS, U-matic, Betacam, High 8, MiniDV, CD o DVD, FLash Video, Mov, Quicktime, Div X
Es muy fácil importar y exportar video mediante RCA, Svideo, Firewire, para guardarlo en cualquier formato físico como archivo de nuestro trabajo. Se debe tener en cuenta que de acuerdo con la manera como guardemos nuestro trabajo, es decir, en qué formato y códec, podemos hacer que la calidad de las imágenes pierdan o no calidad.
Este link nos lleva a una Información importante sobre el video en el ámbito profesional.
Aunque el codec de video digital Divx es popular por su alta tasa de compresión, no es el más acertado para editar video, si queremos que nuestras composiciones se vean en un lector de DVD común o que tengamos absoluto control sobre la compresión y no depender de un único grupo desarroyadora del códec, usaremos MPEG-1 ó MPEG-2, en él , en un CD de 700 MB podemos grabar 80~100 minutos y hasta más de 120 con una compresión óptima, y con muy buena calidad.
Formatos
Un formato de video digital, es la manera en que se guardan los datos en el fichero, esta forma puede cumplir diferentes requisitos según el uso para el que este diseñado, mientras que el códec es la compresión algorítimica a la que se ha visto sometido el contenido del formato de video digital. Metafóricamente hablando, el armário es el formato, y la manera en que coloco la ropa dentro es el códec.
De esta manera, es muy posible que el mismo códec este insertado en diferentes formatos de video. Es decir: podemos encontrar compresión MPEG en AVI, lo mismo que un QuickTime (mov), e igual, codecs DIVX pueden ser usado tanto en AVi como en MOV.
Formatos más conocidosAVI y AVI 2.0
El formato AVI (Audio Video Interleave) tiene un funcionamiento muy simple, pues almacena la información por capas, guardando una capa de video seguida por una de audio. Sus codecs están desarrollados como controladores para ACM (Audio Compression Manager) y VCM (Video Compression Manager), y también pueden ser usados por algunas otras arquitecturas, incluidas DirectShow y Windows Media.
Así pues, ciñéndonos a la realidad, sólo existen dos tipos generales de AVI, Los basados en Video for Windows (los primeros en aparecer) y los basados en DirectShow (originalmente ActiveMovie). Y como hemos dicho, un AVI no es más que un formato de archivo que puede guardar datos en su interior codificados de diversas formas y con la ayuda de diversos codecs que aplican diversos factores de compresión, aunque para liar la cosa aún más si cabe, también existe la posibilidad de almacenar los ficheros en un formato AVI "raw" o crudo, es decir, sin compresión.
Más informacion sobre AVI: http://www.imagendv.com/tutorial/fiche_avi/fiche_avi.htm
http://conganat.uninet.edu/IICVHAP/comunic/008/avi.htm
Microsoft Windows Media Video [
Visitar website(5)] El windows Media video es una de las últimas propuestas de Microsoft que funciona con el Windows Media player de la versión 6.2 en adelante. Ha tenido gran impulso debido a Windows XP ya que viene integrado en dicho sistema operativo. También tiene una opción para
streaming (difusión en linea) que viene incluida en el Windows 2000 Server. Las extensiones de este tipo de contenidos son las .asf y .wmv para el video y .wma para el audio. Ofrece el player y su encoder de forma gratuita.
Ya aplicaciones como Encore-DVD y Premiere, pueden manejar WMV de buena calidad para proyectos de DVD.
Más información:
http://www.microsoft.com/windows/windowsmedia/es/http://www.lavanguardia.es/cgi-bin/noticialvd.pl?noticia=mediaplayer&seccion=software
Real Video [Visitar website(8)]
Real en los pasados años ha sido muy utilizado para streaming de audio en diversos medios. También tiene una propuesta para video llamada Real Video. Requiere de su propio player que es el Real Player (Recientemente fue lanzado el Real One) y para hacer streaming requiere del Real Server. En el sitio de Real también hay información para convertir archivos .avi a este formato. Real siempre tiene una versión simple y limitada de sus productos y una profesional que debe ser comprada.
Personalmente, no uso Real en ningún proyecto ya que considero muy agresiva la campaña de introducción del formato en los medios electrónicos. Esto es, Real Player pone funcionamientos a medias en sus productos y trata de obligar a los usuarios a comprar sus players para obtener una supuesta mejor "calidad" en el audio y video. Real Player deja ver DVD a medio volumen, colores opacos en su versión "Free" e insita a mejorar, comprando. HAy muchas y mejores alternativas en la web como el Video Lan que puede leer virtualmente cualquier video, incluso uno dañado o inconcluso.
Más información:
http://conganat.uninet.edu/IICVHAP/comunic/008/realvid.htm (9)Apple Quicktime [Visitar website]
Apple también tiene una interesante opción nativa de los sistemas Mac. Sus archivos .mov requieren de un player especial que es el Quicktime player para visualizarlos. Este player tiene una versión sencilla gratuita y una versión profesional que entre otros permite realizar videos en dicho formato y editar algunas cualidades de los mismos.
Ofrece dos alternativas de servidores web. El Darwind Streaming Server y el Quicktime Server, ambos para plataformas Mac. Su codec es muy utilizado para presentar películas cortas y previews de los últimos lanzamientos de hollywood por su mejor calidad, aunque el tamaño es más pesado que otros formatos. En el sitio de Quicktime hay una amplia galería de cortos y videos para explorar.
El formato Quick Time puede albergar diferentes tipos de compresion o códecs como Animation, mpg4, DV para NTSC, DV PAL.
En proyectos web y CD es muy utilizado el Sorenson Video 3. Aunque últimamente, se usa tambien el mpg4, se debe tener cuidado al distribuir nuestro trabajo, ya que la mayoría de players de QuickTime deben ser actualizados vía web y los usuarios no tienen mucha afinidad esos procesos.
Más información:
http://www.lavanguardia.es/cgi-bin/noticialvd.pl?noticia=quicktime&seccion=software
(11)http://www.espanol.lycos.com/webmonkey/multimedia/quicktime/leccion1.html (12)
Códecs más conocidos
No comprimido
No es habitual procesar video no comprimido, debido al enorme ancho de banda necesario y a la cantidad de datos que se deben mover. Genera archivos GIGANTES en peso en kb que pueden llenar un disco duro en segundos.
DV
Con una cámara MiniDV y captura de video mediante el puerto firewire, el códec es el DV, una vez terminada la captura se puede comprimir como quiera. Seguramente se pueda capturar directamente comprimido, pero se verá afectada la calidad final, es decir, lo mejor es capturar con códec DV.
Dos horas de video DV con calidad similar a la del DVD, ronda cerca de los 15Gbytes, destacar que este códec solo comprime el video, el audio lo trata sin comprimir.
Es el mejor códec para manejar proyectos DVD ya que por ser un formato nativo digital, la información no pierde calidad en cada proceso (sólo si se edita y renderiza en formato DV).Los programas como Premiere, DVD Pro, Premiere, After Efects, Final Cut, mueven este formato con facilidad.
MPEG
El formato MPEG (Moving Picture Experts Group) es un standard para compresión de video y de audio. Al ser creado se establecieron 4 tipos de MPEGs, MPEG-1, MPEG-2, MPEG-3 y MPEG-4. Cada uno de estos con una calidad y especificaciones diferentes. De aquí nace el popular formato MP3 para audio y también se habla de que el MPEG-4 que es el de mayor compresión le da vida al DivX explicado a continuación. MPEG ( Moving Picture Experts Group ) es un estándar de compresión de audio, video y datos establecido por la Unión Internacional de Telecomunicaciones.
Ofrece tres ventajas : compatibilidad mundial, gran compresión y poca degradación de la imagen. El estándar no especifica cómo se debe hacer la compresión. Los diferentes fabricantes luchan para determinar el mejor algoritmo, manteniendo siempre la compatibilidad.
Un cadena MPEG se compone de tres capas: audio, video y una capa a nivel de sistema. Esta última incluye información sobre sincronización, tiempo, calidad , etc.
MPEG-1 : Establecido en 1991, se diseñó para introducir video en un CD-ROM. Por aquel entonces eran lentos, por lo que la velocidad de transferencia quedaba limitada a 1.5 Mbits y la resolución a 352x240. La calidad es similar al VHS. Se usa para videoconferencias, el CD-i, etc. Si es usado a mayor velocidad, es capaz de dar más calidad.
En este formato están grabados los VCD y superVCD, así mismo se usa el formato en multimedia en CD-ROm que deba poderse ejecutar desde el CD-Rom sin tener que copiar el archivo al disco duro.
MPEG-2 : Establecido en 1994 para ofrecer mayor calidad con mayor ancho de banda ( típicamente de 3 a 10 Mbits ). En esa banda, proporciona 720x486 pixels de resolución, es decir, calidad TV. Ofrece compatibilidad con MPEG-1.
Este formato es el utilizado en los DVD, se debe tener en cuenta que un archivo con extensión MPG o MPEG puede estar codificado como 1, 2, 3, 4. Aunque los programas de edición y composición de video pueden leer y editarlo, es de muy DIFICIL MANIPULACION y no se ACONSEJA por ningún motivo tratar de editar video en este formato.
MPEG-3 : Fue una propuesta de estándar para la TV de alta resolución, pero como se ha demostrado que MPEG-2 con mayor ancho de banda cumple con este cometido, se ha abandonado.
MPEG-4 : Está en discusión. Se trata de un formato de muy bajo ancho de banda y resolución de 176x144, pensado para videoconferencias sobre internet. Realmente está evolucionando mucho y hay fantásticos codificadores soft que dan una calidad semejante al MPEG-2 pero con mucho menor ancho de banda.
Es muy bueno y vale la pena indagar sobre su uso. También se le llama incorrectamente Mp4 a reproductores portátiles que cuentan con una pantalla capaz de reproducir videos e imágenes. Esto es en realidad una estrategia de marketing que intenta dar la sensación al consumidor de que un reproductor Mp4 es superior a un reproductor de Mp3 por la simple y lógica superioridad numérica del nombre del primero.
La mejor manera de producir archvios MPG1 es con un software llamado TMPEGEncoder
como la compresión mpg2 sólo se usa en DVD, y raramente se distribuye separada de ese medio, lo más aconsejable es usar software como Premiere que permite exportar con compresión mpg2 en archivos separados de audio (WAV) y video (M2V), esos dos tipos de archivo se importan después a la aplicación de autoría de DVD como Encore o TMPGenc DVD Author.
JPEG : Joint Photographic Experts Group . Como su nombre indica es un sistema de compresión de fotografías. Muchos de los sistemas de compresión de vídeo, tal como el M-JPEG ( motion JPEG ) Cinepak e Indeo, se basan en él. Consideran el vídeo como una sucesión de fotografias. MPEG introduce la noción de movimiento de una manera mucho más compleja y agresiva el el M-JPEG.
Más información sobre MPEG:
http://www.imagendv.com/mpeg.htm
http://www.tiramillas.net/videojuegos/guiautil/formatosvideo/formatosvideo.html
DivX ;) [Visitar website]
En estos días todo trata de compresión y el DivX es una gran alternativa para esta tarea. Con mucha gente trabajando en sus diferentes codecs el DivX se ha vuelto muy popular y estuvo bastante relacionado con los DVDs y su piratería, ya que con dicho formato mucha gente se dió a la tarea de pasar DVDs a CDs con una calidad aceptable de video.
Más información sobre DivX ;) http://www.maestrosdelweb.com/editorial/computacion/divx.asp
http://club.idecnet.com/~modegar/video/divx.htm
http://www.divx-digest.com/articles/divx_spa/
Para más información sobre otros códecs de video del estilo de DivX:
http://www.3ivx.com/
http://www.xvid.net/
Final
No se nombraron todos los que existen, ni están todos los que se merecen, pero ha valido la pena :-)
Este artícuo fue tomado de la página http://www.linuca.org/impresion.phtml?nIdNoticia=148
Las anotaciones en color azul, son apreciaciones del responsable del Blog.
<<====================================>>
Los estudiantes aportarán más contenido sobre este tema, visitando las páginas sugeridas y otras que sonsideren necesarias.
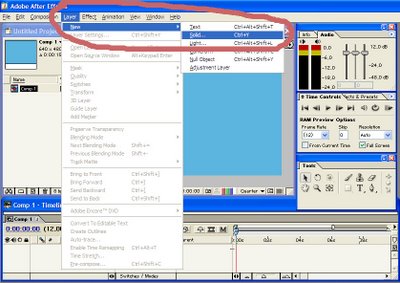
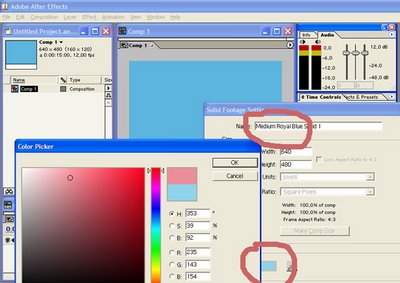
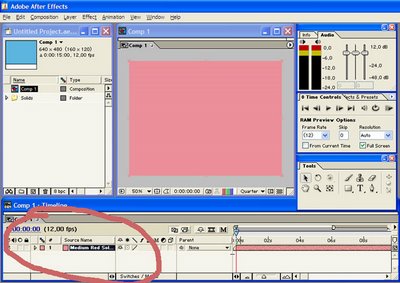
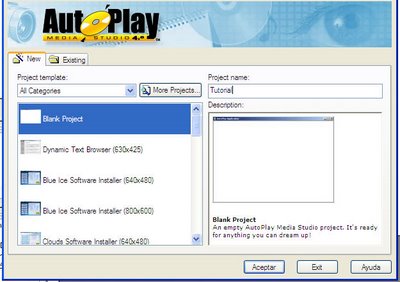
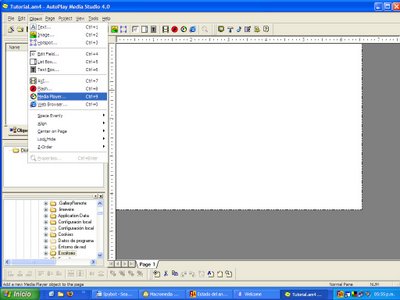
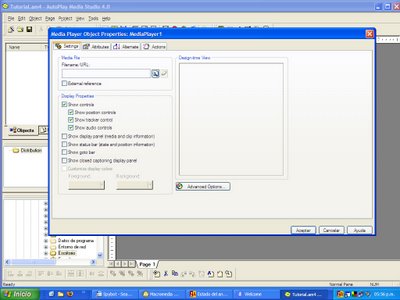
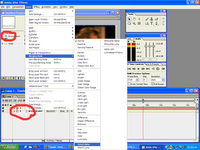
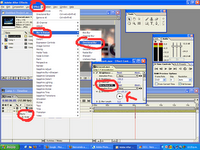
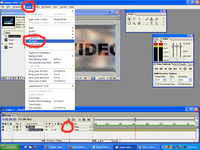
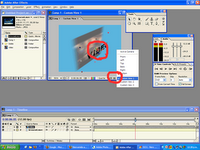
 AutoPlay Media Studio es un programa para integrar diferentes medios en un solo producto. Esto es, podremos hacer que un producto mltimedia contenga archivos tan disímiles como los de Word (doc), Excel(xls), Flash (swf), AVI, MPG, HTML, direcciones URL de internet, etc. Mire el menú OBJCTS para más información.
AutoPlay Media Studio es un programa para integrar diferentes medios en un solo producto. Esto es, podremos hacer que un producto mltimedia contenga archivos tan disímiles como los de Word (doc), Excel(xls), Flash (swf), AVI, MPG, HTML, direcciones URL de internet, etc. Mire el menú OBJCTS para más información.






































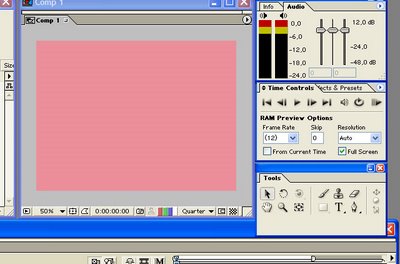
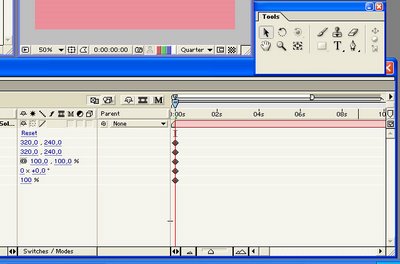
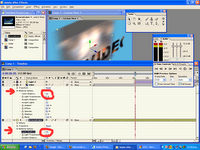
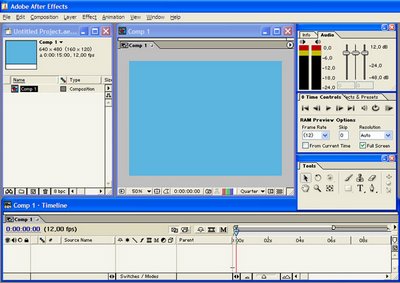
 Así luce la INTERFAZ GRAFICA del programa. En la parte derecha están las HERRAMIENTAS, panel de AUDIO, y TIME CONTROL.
Así luce la INTERFAZ GRAFICA del programa. En la parte derecha están las HERRAMIENTAS, panel de AUDIO, y TIME CONTROL.